基本的なSEO対策
検索エンジンに正確に認識させるためにSEO対策をしよう

みなさんは、グーグルやヤフーなどの検索エンジンを使って、毎日のように検索ワードを入れて目的のサイトを検索していると思います。
そして、だいたいの人が検索結果の1ページ目に表示されたサイトをクリックしているのではないでしょうか?
一般的には、検索結果の1ページ目にサイトが表示されたら、訪問してくれる人が増えますが、この1ページ目に表示させるためにはいったいどうしたらいいのでしょうか。
それは、検索エンジンがホームページの内容を正確に理解できるようにSEO対策をおこなうことです。SEO対策をすれば、検索結果の上位に表示されやすくなる傾向があります。
ここでは、一般的におこなわれているHTMLを使った簡単なSEO対策を説明します。
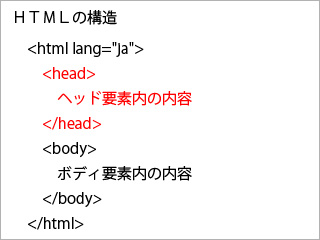
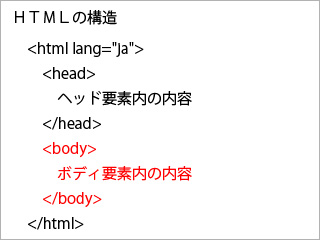
ホームページのHTMLソースを見ると大まかには、<head>タグと<body>タグにわかれていると思います。
このタグ内を少し手直しすることによって検索順位に影響を及ぼしますので、興味がある方は修正してみてください。
<head>タグで囲まれた場所を修正

<head>タグで囲まれた箇所には<META>タグといって、記事のキーワードや概要を指定してメタ情報を持たせることができます。
※メタ情報はwebページを閲覧しても画面には表示されませんが、検索エンジンへ記事の正確な情報を知らせる為の大切な箇所なので設定してください。
また、<title>タグは記事のタイトルにあたる重要な箇所なので、タイトルを適当につけるのではなく、しっかりと考えて記事の内容に合ったタイトルをつけてください。
- <META>タグの中にkeywordsを指定します
- メタタグのkeywordsには、ページの中で重要なワードを3〜5つくらい書いてください。
- <META>タグの中にdescriptionを指定します
- メタタグのdescriptionには、ページの説明を120文字くらいになるように簡単にまとめて書いてください。
- <title>タグの中にサイトのキーワードを入れます
- titleタグにそのページのキーワードを組み合わせてページのタイトルを30文字以内で書いてください。検索エンジンの検索結果に表示される部分なのでとても重要な場所です。
<body>ダグで囲まれた場所を修正

- <h1>〜<h6>タグを使います
- 見出しタグは、大見出し、中見出し、子見出しなどの見出しを表していて、<h1>が一番重要な見出しとされています。
但し、<h1>は多用することは避けた方がよく、1ページに1つとしてください。 - <strong>タグを使います
- 強調タグは、文字を強調するために使います。
<strong>文字</strong>で囲んだ文字は、文字が強調されて重要な文字と認識されます。
但し、多用すると重要度は薄れますので注意してください。 - <img>タグの中にはalt属性を使います
- ブラウザなどの問題で画像が表示されないときは、alt属性を使って代替え文字列を表示させることができます。
- また、検索エンジンはどんな内容の画像なのか見ることができませんので、altを使って画像の簡単な説明を記述し検索エンジンに正確に認識させてください。