Webnode(ウェブノード)で作るホームページのコンテンツ編集画面のアイコンの説明
無料作成ホームページサービスのWebnode(ウェブノード)を使ってホームページを作る方法を紹介しています。
コンテンツ編集画面のアイコンの説明
コンテンツ編集画面について
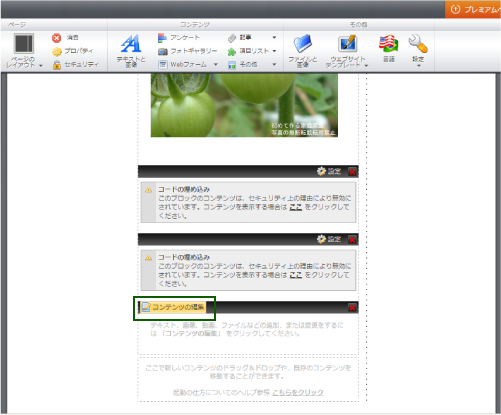
コンテンツ編集画面とは、文章を書いたり画像を挿入したりするスペースのことです。
コンテンツの編集(緑色で囲んだ場所)をクリックすると編集画面に移動できます。
なお、ブラウザによって(インターネットエクスプローラーとグーグルクローム)編集画面が違いますので、使いやすい方でホームページを作成してください。

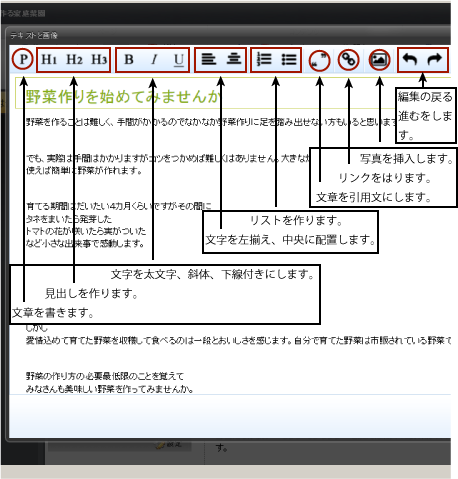
インターネットエクスプローラー(Internet Explorer)のコンテンツ編集画面
インターネットエクスプローラーでは、見出し、段落、リンク、画像の挿入などのような基本的なことしかできません。
インターネットエクスプローラーでは、htmlの編集はできませんので、htmlの編集がしたい方はグーグルクロームというブラウザを使って作業するようにしてください。

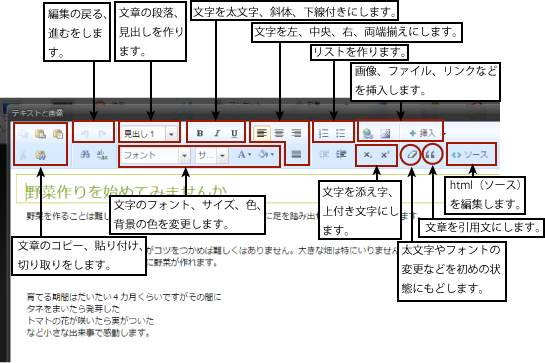
グーグルクローム(Google Chrome)のコンテンツ編集画面
グーグルクロームでは、見出し、段落、リンク、画像の挿入などの基本的なことに加えてフォント、サイズ、色なども編集できます。
また、htmlの編集もできますのでhtmlに詳しい方はグーグルクロームを使うことをおすすめします。

インターネットエクスプローラーとグーグルクロームによるコンテンツ編集画面の違いについて知りたい方は、ブラウザによるコンテンツ編集画面が違う?をご覧ください。