Webnode(ウェブノード)で作るホームページのCSSを編集する方法
無料作成ホームページサービスのWebnode(ウェブノード)を使ってホームページを作る方法を紹介しています。
CSSを編集する方法
CSSの編集手順
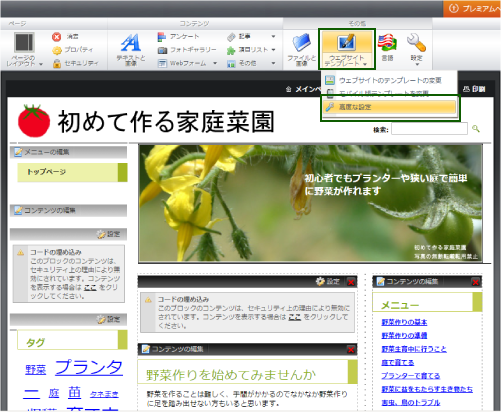
手順1.編集画面の上側に編集できるいろいろなアイコンが並んでいます。
このアイコンの中からウェブサイトテンプレートの中の高度な設定(緑色で囲んだ場所)を探してクリックしてください。

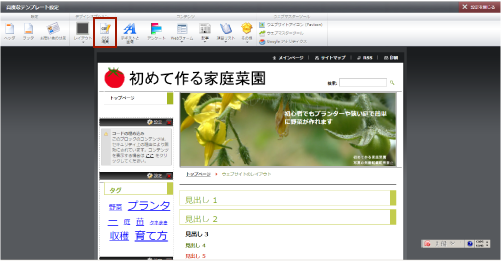
手順2.高度な設定をクリックすると下のような画面が表示されます。
この画面(高度なテンプレート設定)の中の上側に並んでいるCSS編集(赤色で囲んだ場所)をクリックします。

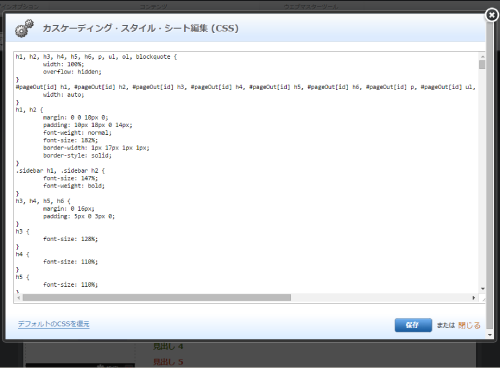
手順3.CSSをクリックするとCSSを編集できる画面になります。
CSSとは、カスケーディングスタイルシートのことで、ホームページの装飾ができるプログラム言語のことです。CSSを覚えると、自分が頭の中で思い描いている作りたいホームページに近付けることができるようになります。